Whois XML Website Screenshot API is an application for Splunk. It lets you get web page screenshots within Splunk.
Prerequisites
You need to have Splunk Enterprise installed and configured. To do so, please refer to the official documentation.
Configuring the extension
1. Log in to Splunk.

2. Download and install the application. This can be done from within Splunk. (http://splunkbase.splunk.com/app/5444)
3. You can start configuring immediately once the application is installed.

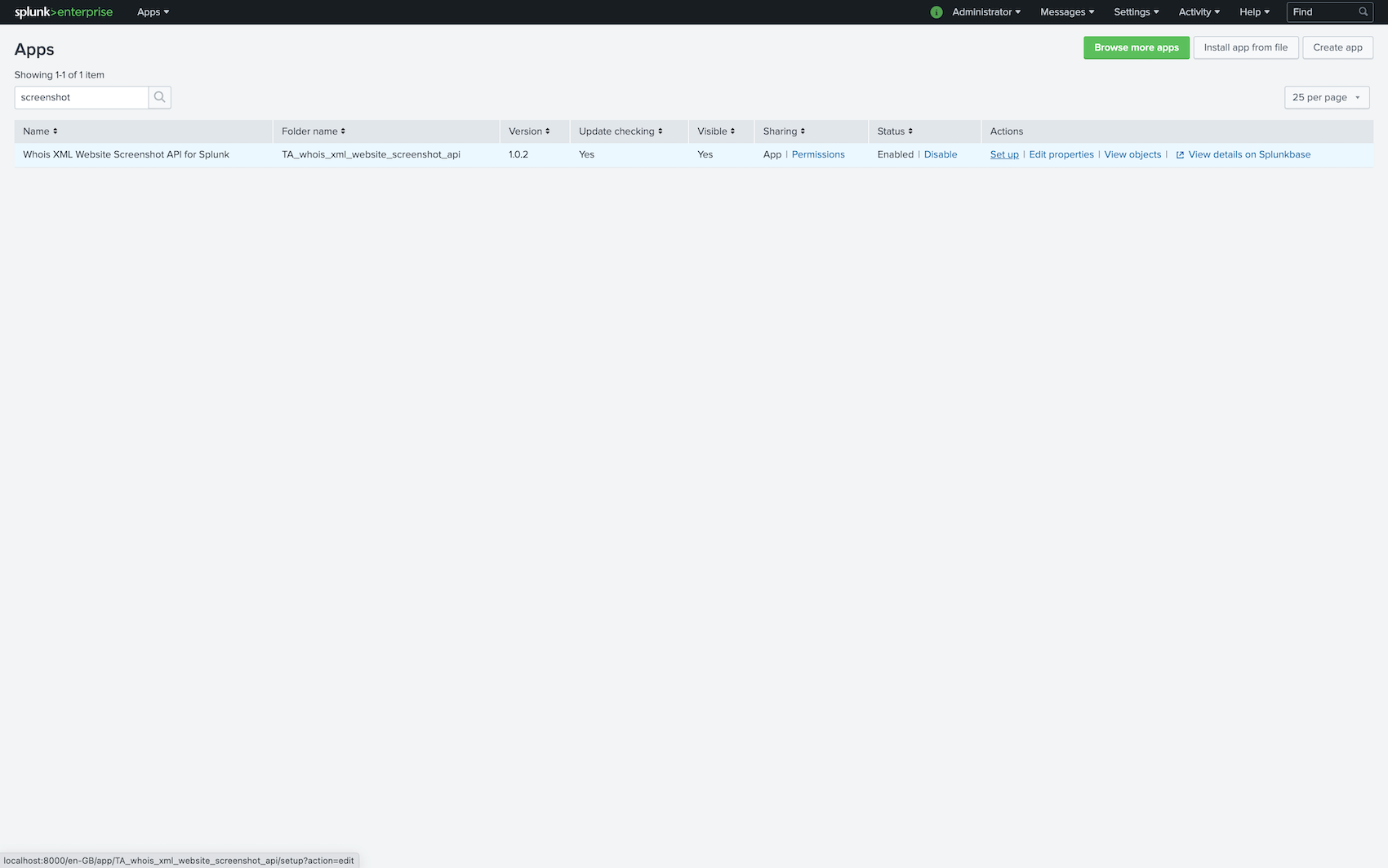
3.1 You can also configure the application on the Apps page. Click on Set up next to the application name.

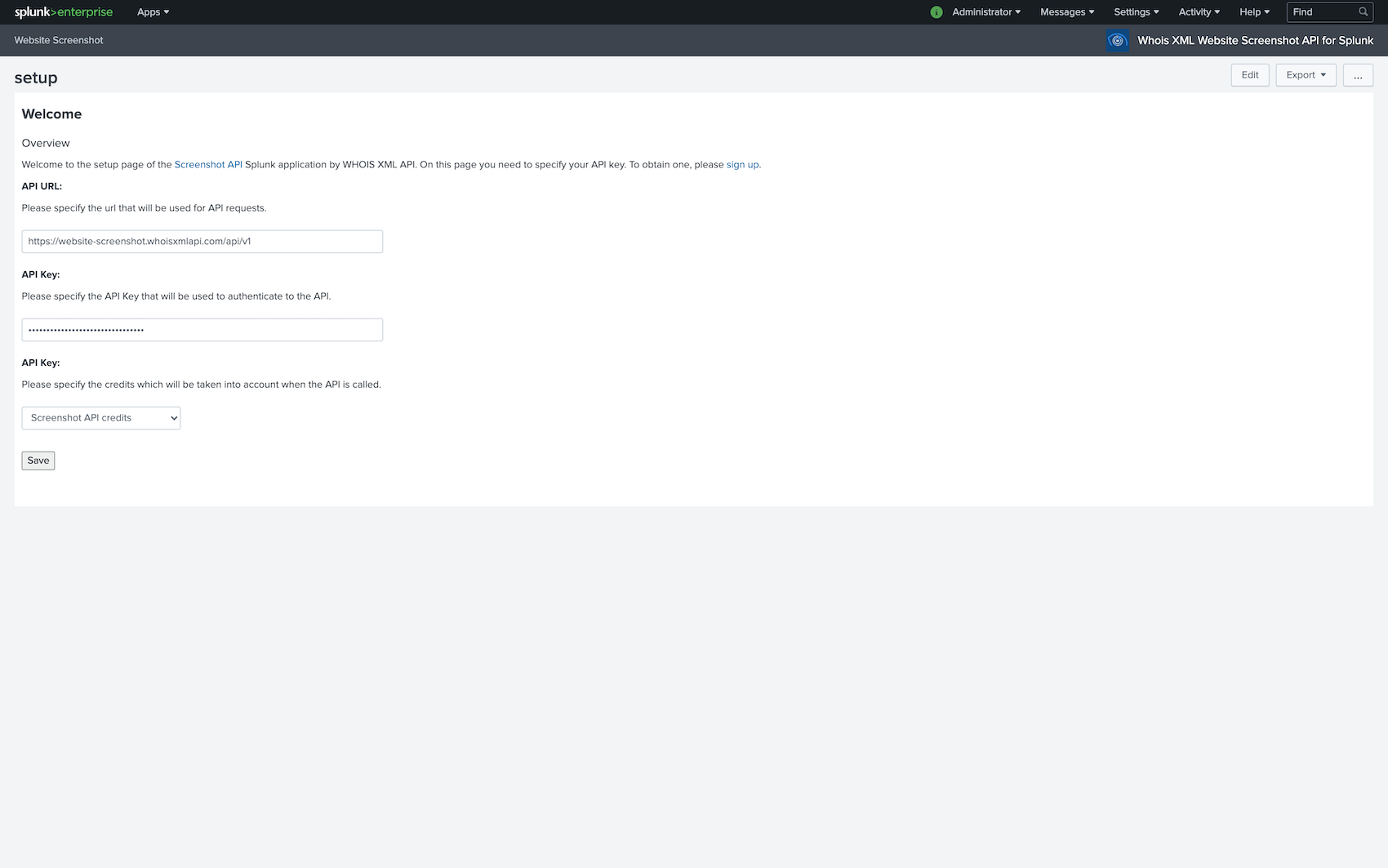
4. Fill in your API key and click on Save.

Using the extension
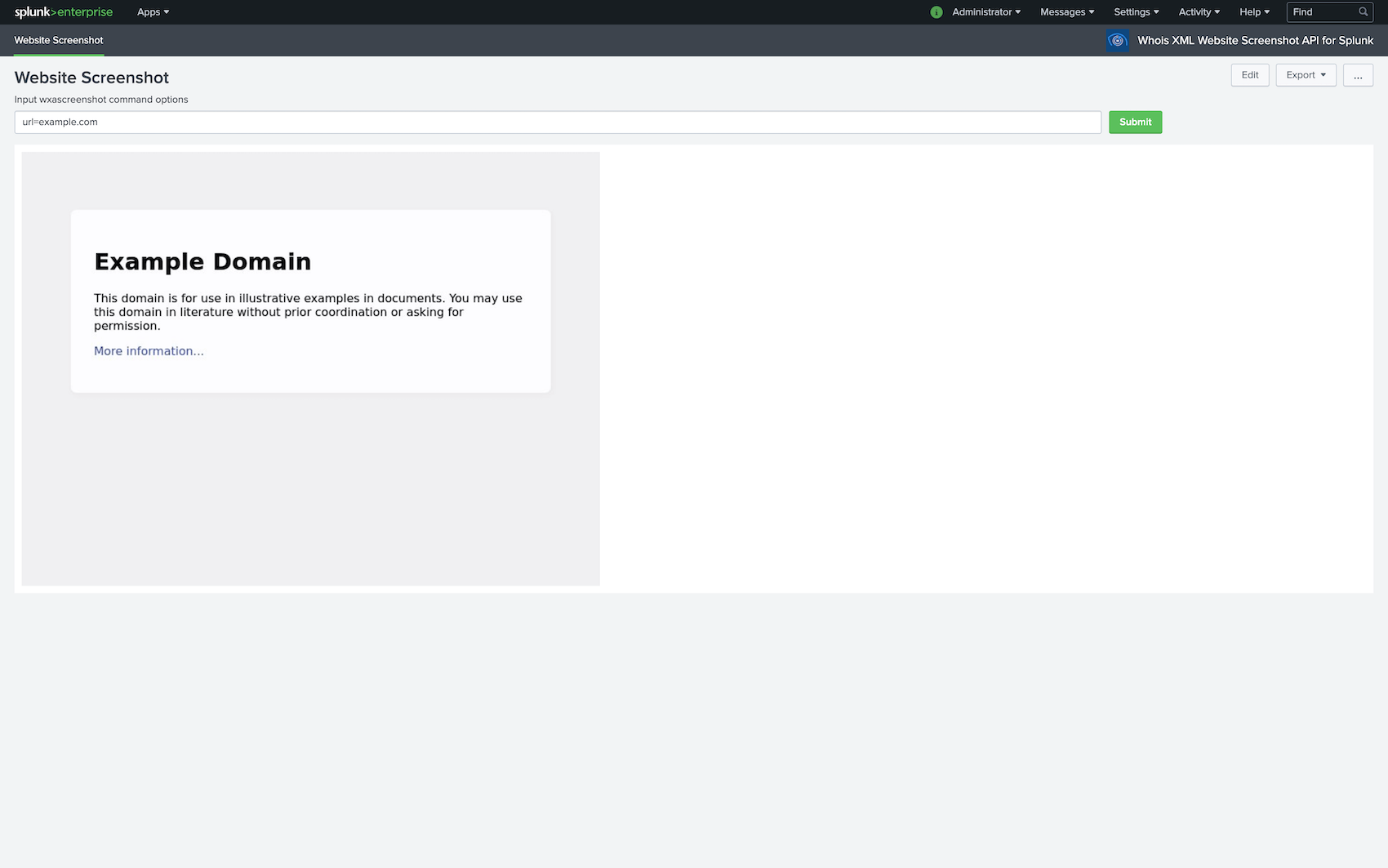
1. On the Website Screenshot page you can perform screen captures.

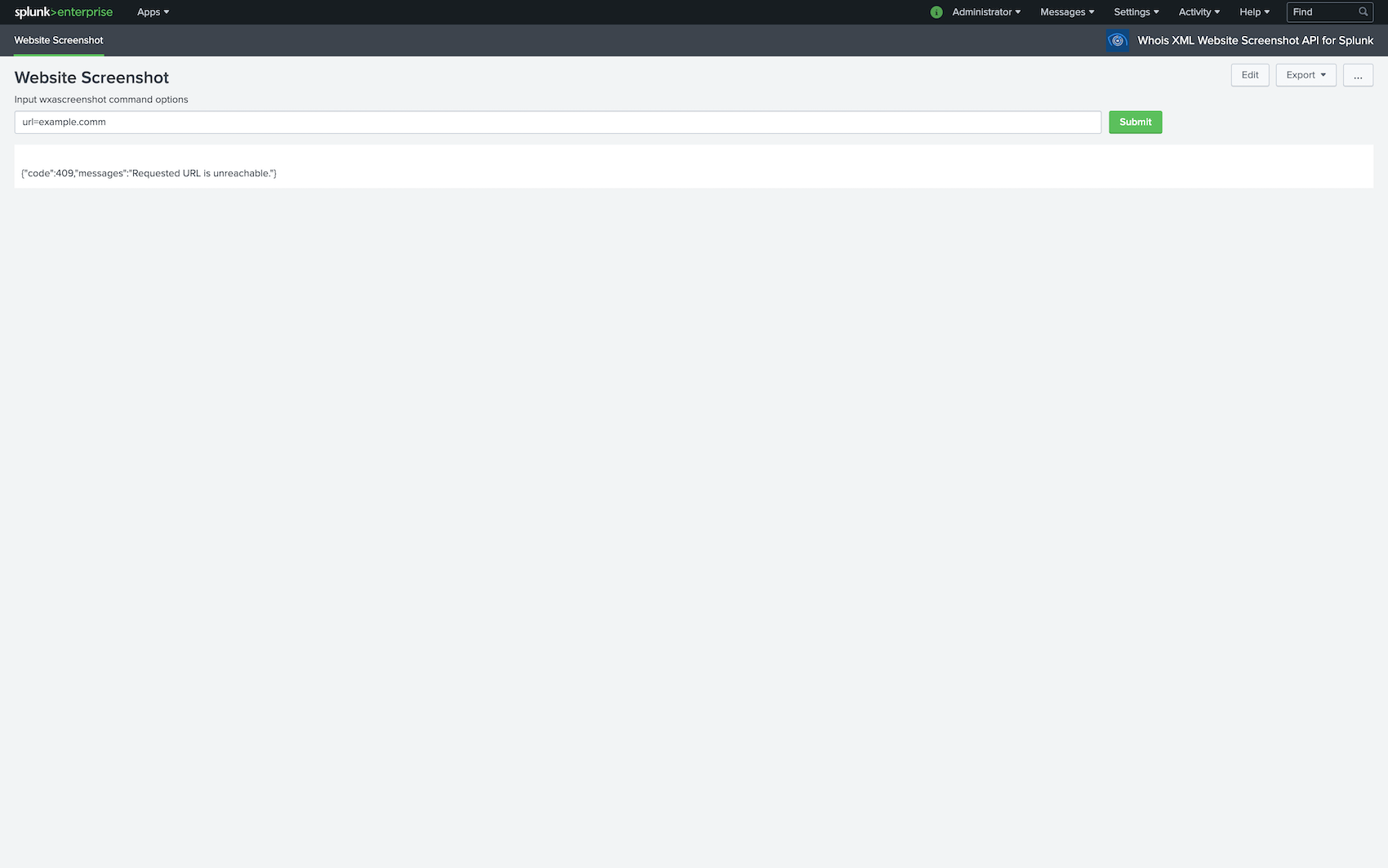
2. If a screenshot is captured it will be displayed on the page (base64-encoded in the command’s image result field). Otherwise, an error will be shown (JSON-encoded in the command’s error result field).

Arguments:
- url — target page’s address
- image_type — image output type (optional, png/jpg, default “jpg”)
- quality — jpg quality setting (optional, [40, 99], default “85”)
- width — image width in px (optional, [100, 3000], default “800”)
- height — image height in px (optional, [100, 3000], default “600”)
- thumb_width — image thumbnail width in px (optional, [50, width], default “0”)
- mode — optional, “fast” waits for document.load, “slow” - for network idle event; default “fast”
- full_page — optional, if specified (any value) makes a full-page screenshot
- scroll — optional, if specified (any value) scrolls down and up, useful for full_page screenshots
- no_js — optional, if specified (any value) disables JavaScript
- delay — screen capture delay in ms (optional, [0, 10000], default “250”)
- timeout — page load timeout in ms (optional, [0, 30000], default “15000”)
- scale — emulator’s deviceScaleFactor in ms (optional, [0.5, 4.0], default “1.0”)
- retina — optional, if specified (any value) emulates a Retina display
- ua — the “User-Agent” header string (optional)
- mobile — optional, if specified (any value) emulates a mobile device
- touch_screen — optional, if specified (any value) emulates a touchscreen device
- landscape — optional, if specified (any value) renders the page in landscape orientation
- api_key — optional, taken from config if not specified
- credits_type — optional, taken from config if not specified; “SA” — Screenshot API credits, “DRS” — Domain Research Suite credits




































 Website Screenshot API Splunk application tutorial
Website Screenshot API Splunk application tutorial